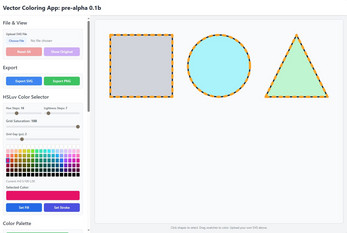
[2] Vector Coloring App
Hiya, colorists! I thought I'd make an easier/better way to color vectors - hope it's helpful.
This is an early version, with a some bugs, but I just wanted to get it out there. Quite happy with the dynamic color pallet swatch grid and color animations section (needs work). But you should be able to create your own color sets, and save both static and animated colour svg (yes, you can import SVGs with < animate > tag in them from other apps ..but this needs more testing).
(HOW TO USE) Just import an svg and drag and drop colour from palette and selected colour swatch (sorry it's huge!)
BUGS (pc/mac pre-alpha 0.1) - there may be bugs:
- existing color keyframes are deleted when using 'set fill/stroke'
TODO:
- apply colour when clicking the swatch
- improve ux when dropping color onto stroke
NOTE: YOUR SVG's ARE NOT SAVED BY THE APP ONLINE OR STORED ANYWHERE.
This tool is based on amazing open source HSLuv’s artist friendly (perceptually uniform) colour space inspired by Inkscape and Rebelle’s colour modes. It's basically arranges colors based on saturation making it easier to pick colours that are not going to change the contrast - light-dark values - of the composition too much.
HSluv is only used few apps and was a real eye opener for me when I tried it after struggling to colour pick correct colors for years with RGB’s seemingly random saturation/contrast.
Usage examples - Human-friendly HSL
Comparing HSLuv to HSL - Human-friendly HSL
Enjoy! https://linktr.ee/EmpoweringArtsStudios
UPDATES:
Julya 17th: change color on switch click for selected object + sample objects and selection dotted line.
June 23rd: added color preview (will improve) and randomisation.
| Updated | 3 days ago |
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | EmpoweringArts |



Leave a comment
Log in with itch.io to leave a comment.